DAY 9: Binary Calculator | Hackerrank Solution | 10 Days Of Javascript
DAY 9: Binary Calculator
Hackerrank Solution 10 Days Of Javascript
Objective
In this challenge, we implement a calculator that uses binary numbers. Check out the attached tutorial for learning materials.
Task
Implement a simple calculator that performs the following operations on binary numbers: addition, subtraction, multiplication, and division. Note that division operation must be integer division only; for example, , , and .
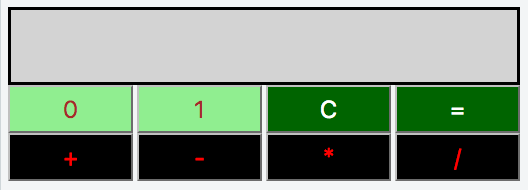
The calculator's initial state must look like this:

- Element IDs. Each element in the document must have an
id, specified below:innerHTMLidDescription/Behavior resContains the result of button presses. btnsA button container that displays all eight calculator buttons. 0btn0A button expressing binary digit . 1btn1A button expressing binary digit . CbtnClrA button to clear the contents of . =btnEqlA button to evaluate the contents of the expression in . +btnSumA button for the addition operation. -btnSubA button for the subtraction operation. *btnMulA button for the multiplication operation. /btnDivA button for the integer division operation. - Styling. The document's elements must have the following styles:
bodyhas awidthof33%.reshas abackground-coloroflightgray, aborderthat issolid, aheightof48px, and afont-sizeof20px.btn0andbtn1have abackground-coloroflightgreenand acolorofbrown.btnClrandbtnEqlhave abackground-colorofdarkgreenand acolorofwhite.btnSum,btnSub,btnMul, andbtnDivhave abackground-colorofblack, acolorofred.- All the buttons in
btnshave awidthof25%, aheightof36px, afont-sizeof18px,marginof0px, andfloatvalueleft.
The
.js and .css files are in different directories, so use the link tag to provide the CSS file path and the script tag to provide the JS file path:<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="css/binaryCalculator.css" type="text/css">
</head>
<body>
<script src="js/binaryCalculator.js" type="text/javascript"></script>
</body>
</html>
Constraints
- All expressions in the test dataset are entered in the form , where is the first binary number, is the second binary number, and is in the set .
- Both operands will always be positive integers when converted from base- to base-.
- All expressions will be valid.
Explanation
Consider the following sequence of button clicks:
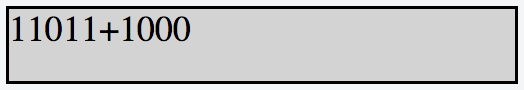
Before pressing the button, the result div looks like this:
Before pressing the button, the result div looks like this:

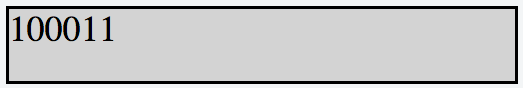
After pressing the button to evaluate our expression, the result div looks like this:

Notice that , , and , so our calculator evaluated the expression correctly.
Now, let's consider our next sequence of button clicks as:
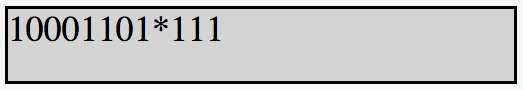
Before pressing the button, the result div looks like this:
Before pressing the button, the result div looks like this:

After pressing the button to evaluate our expression, the result div looks like this:

Consider the next sequence of button clicks as:
The result div looks like this:
The result div looks like this:

HTML
CSS
JAVASCRIPT
SHARE
If you find this useful, please share with your friends and Community.
CODE TOGETHER..GROW TOGETHER.
CODE TOGETHER..GROW TOGETHER.
Newer Posts
Newer Posts
Older Posts
Older Posts

Comments